本文共 3634 字,大约阅读时间需要 12 分钟。
云栖TechDay活动第十四期中,来自阿里的墨川和江成共同为大家带来了题为《HTML5互动技术》的分享,主要分享了HTML5互动技术在天猫营销活动的应用和Web 3D相关的知识。
下面是现场分享观点整理。
大家好,我叫墨川,来自天猫技术部。今天主要来分享一下HTML5互动技术在天猫营销活动的应用。

图一 Hilo-电商互动游戏引擎
首先介绍一下Hilo,Hilo是我们三个月前开源的互动游戏引擎(开源地址:),目前在Github已经获得2700个Star、400多个Focus,欢迎大家关注。

图二 Hilo的开发案例
上图展示的是我们采用Hilo开发的一些Case。图上最大的两个模块代表的是双十一狂欢城,它是我们天猫互动最大的营销活动。它由很多品牌和动画组成,非常考验引擎的性能;左上角是双十一的喵喵5MZ,它是一个音乐类互动;其他的图片代表着的是我们平常的营销活动。
Hilo的特点
极精简

图三 Hilo的特点:极精简
Hilo的特点就是非常精简,gzip后只有24KB;它主要聚焦在渲染,其他事情交给工具和编辑器,我们是对市面上有名的编辑器做适配,而非自行开发;它是低耦合的,很多JS的模块可以直接调用。
多模块范式支持

图四 Hilo的特点:多模块范式支持
由于前端开发具有很多模块加载器,因此我们支持多模块范式,比如我们会支持独立版本的Hilo,还支持AMD、CMD、以及我们阿里内部的Kissy。所有的模块都具有注释(模块名等信息),我们通过脚本来提取这些依赖信息,构建成不同模块范式的脚本。
扩展灵活

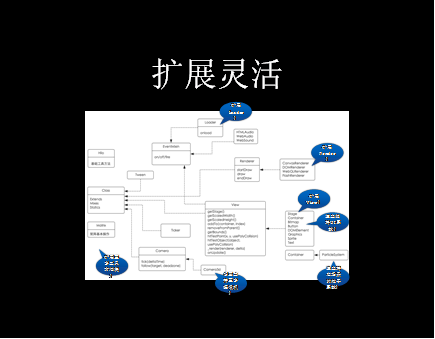
图五 Hilo的特点:扩展灵活
Hilo扩展灵活,比如Load,目前我们支持图片Load和脚本Load、Audio Load,可以扩展出很多不同资源的Load。
多种渲染方案

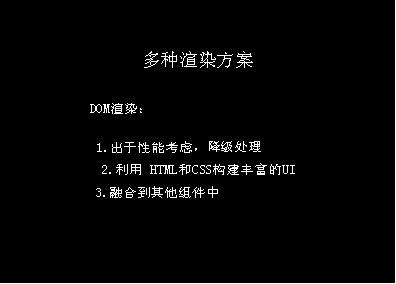
图六 Hilo的特点:支持多种渲染方案
Hilo的另一大特点就是支持多种渲染方案,便于在不同场景下的使用最合适的渲染方案。下面来具体介绍每一种渲染方式的特点:
- DOM渲染,由于安卓机上Canvas性能比较差,这种情况下就可以切换成DOM渲染,同样地,也可以利用CSS和HTML构建丰富的UI。DOM模式可以融合在其他模式下,例如在Canvas模式中,仍然可以使用部分DOM组件;
- Canvas渲染:它是我们用的最多的渲染模式,我们对其进行大量的优化,比如通过预渲染、分片渲染等对性能进行优化;
- Flash渲染:由于我们的电商属性决定会有一些IE用户,我们通过JSBridge的方式构建独立的Flash渲染系统(兼容IE6+),做到全平台兼容;
- WebGL渲染,现在随着系统升级,现在iOS8以及安卓5.0都支持该渲染模式。WebGL的性能远高于Canvas,它直接对GPU编程,支撑更多的渲染效果,例如附加颜色等等效果。Hilo支持自动Batch,批量渲染,降低Draw Call,性能有了明显的提高。
工具集

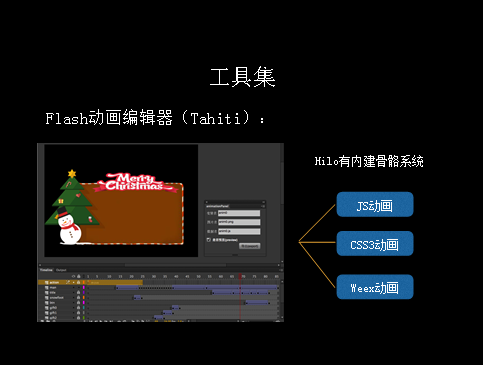
图七 Hilo所支持的工具集
Hilo支持多扩展,比如物理系统是集成了Chipmunk,Chipmunk比Box 2D更精简,在移动端更适用;骨骼系统对DragonBones进行了兼容,DragonBones是市面上比较流行的骨骼动画编辑器,它可以导出骨骼动画。我们自己也做了很多工具。由于目前2D动画的主流编辑器还是Flash,我们开发了针对Flash的插件,直接可以导出Hilo动画;我们还支持导出CSS3以及阿里最新出的渲染方案Weex等等。
此外我们提供了例子编辑器(ParticleEditor)、Hilo-generator(它是一个前端的脚手架)、TexturePacker(比较流行的打包工具)等工具的导出支持。
稳定性

图八 Hilo的稳定性非常高
稳定性方面,Hilo是十分稳定的,从2013年开始使用至今,在天猫、手淘的各类活动中测试了超过80款设备。
下面就是一些Web 3D的知识,这个由江城来讲。
Web 3D

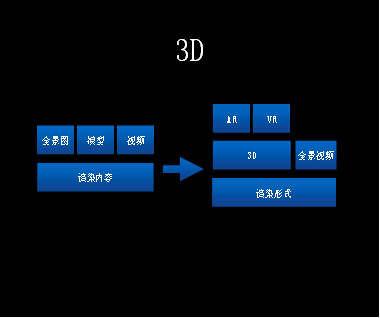
图九 3D渲染
根据渲染内容,3D渲染主要分为全景图、模型和视频三块。通过渲染以后有很多表达的方式,例如全景图渲染之后可以采用AR的形式表现出来;另外一种VR形式,直接通过3D的形式展现。视频渲染之后的表现形式可能就是一些全景视频,既可以直接拖动,还可以通过3D眼镜观看。
CSS 3D
首先讲解下全景图,因为我是前端开发工程师,所以我今天讲解的案例是集中在移动端Web实现的。我首先介绍一下我是潜能开发工程师。我们首先想到一种方法是CSS 3D,因为CS3D基础支持功能还是比较完善的。它有一个perspective属性,这是一个非常重要的3D透视属性。它定义了元素距离视图的距离元素距离;元素定义perspective属性时,其子元素会获得透视效果。

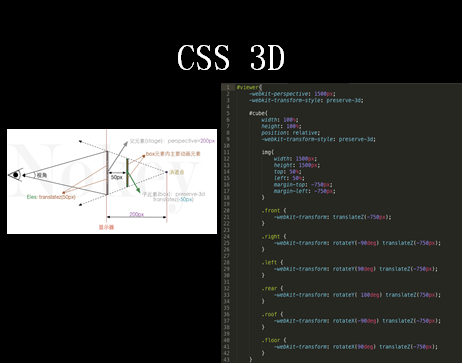
图十 CSS 3D
上图是我直接从网上拿来的一个图。通过上面的代码可以看到,该Dump的透视距离为1500ps,下面有6张图,每张图的大小是1500ps。根据坐标轴,Translate Z坐标是-750,也就是说它把所有图移到更靠前的位置。所以我们手机屏幕看到的只是某一张图的一部分。然后每一张图6个面,过上下旋转形成一个立方体。所以通过手机屏幕,我们所看的就是一个近似立方体的内部。
这6个图在一起的时候,我可能需要调动它,只需要改变父节点的位置,其余的子节点的位置也会随之改变。因此只需改变父元素和转动,就可以近似模拟出立体的全景图。
Web VR

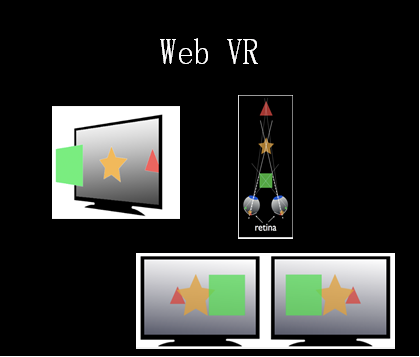
图十一 Web VR
对于表现形式,紧跟时代潮流,我们推出Web VR的预演。Web VR的标准是今年四月份才出的,目前只有火狐和chrome开发者版本支持。我们现在做的更多是模拟Web VR效果,由于浏览器本身不支持,我们更多地是通过其他手段模拟下Web VR效果。
人类观察任何一个事物,都是有先后顺序的,而且左眼和右眼看到的景象是不一样的,两者合起来以后就是一个三维图像。这种技术很早之前就已经出现了,将两张图片的合成一张图,再辅助以3D眼镜,就可以营造出一种身临其境的3D效果。

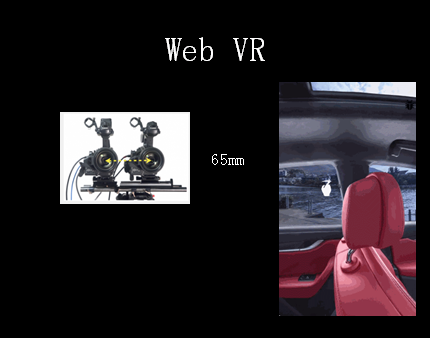
图十二 Web VR的案例
上面是我们在天猫客户端上玛莎拉蒂展示的一个案例。这个图其实是一个视角,可以理解成是一个左眼或者右眼的视角。在转动的过程中,只要再有一个偏差的View,就可以合成三维画面。这两个View之间是有固定的参数的。由于正常人两眼的视差值约为65毫米,根据这个值我们适当调整View之间的差值,形成VR的效果。
多面体和图像拼接

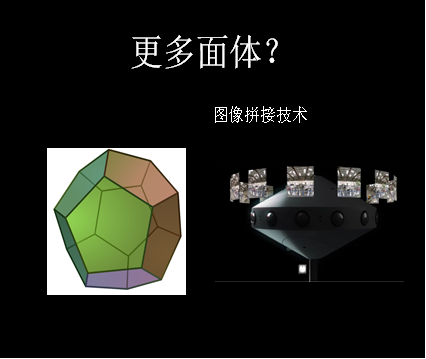
图十三 多面体和图像拼接技术
上文我们提到的都是六面体,但是六面体面与面之间的交界处会有一些变形。如果说我们把六面体扩大成更多面,那么交界面就会看起来非常柔滑,但出于成本考虑,前端是不会这么做的。对于拼接技术,从刚才的全景图中大家可以看到面与面之间是很连续的, 这是因为这些图像在事先进行了处理,否则,图像与图像之间是存在缝隙的。在前端,我们可以通过修改固定的参数实现这种拼接技术。
模型

图十四 模型
在内容获取上,我们可以得到一些模型。这对于传统游戏行业是非常容易。但对于前端而言,目前正处于起步阶段,到今天为止,主流的机器支持的是webGL 1.0版本。
上图显示的是我们拿到的梦工厂的功夫熊猫的部分模型。Native或客户端具有一套成熟的解析工具和渲染系统,因此他们拿到模型之后,很容易进行渲染。但对于我们而言,我们会经常丢失部分面或者点,甚至于一些法向量,进而导致渲染上出现问题。目前针对这些问题采用的解决方案是通过音卡3D导出所需的WebGL模型。
Runtime

图十五 Runtime
尽管目前大部分机器都支持WebGL 1.0,但是在去年双十进行AR开发时,只有iOS 8.0和安卓5.0以上版本部分支持。对于部分支持的机器,我们需要一些辅助的Runtime(包括一套webGL1.0实现的API)。
WebGL 2.0和WebGL 3.0 新加了许多让人特别兴奋的功能。WebGL 3.0并行计算能力号称是1.0版本的4倍;WebGL2.0 提出GLTF的通用模型,对于前端而言就像JPG文件一样,它定义了一个三维通用模型。
精彩问答:
提问:什么情况下使用DOM渲染?
莫川:在安卓机,我们是根据游戏场景进行区分。如果游戏场景数量少的时候,采用DOM渲染会比会比Canvas性能更高一点;游戏场景多时,Canvas的渲染效果就相对而言比较好了。例如在618活动时,我们是有很多促销活动游戏的。去年我们采用的是Canvas渲染,但效果很不好,我们就降级到安卓机上采用DOM渲染了,整个更改过程只需要改动一行代码即可。
关于分享者:
江成 现任天猫互动资深前端开发工程师,多年Web前端互动开发经验,热衷于Web图形图像技术,目前负责天猫互动Web 3D、AR、VR等方面营销和产品场景落地和Hilo(阿里巴巴HTML5开源互动游戏引擎)的日常维护工作。
转载地址:http://gpenx.baihongyu.com/